- hello@bestrong.com
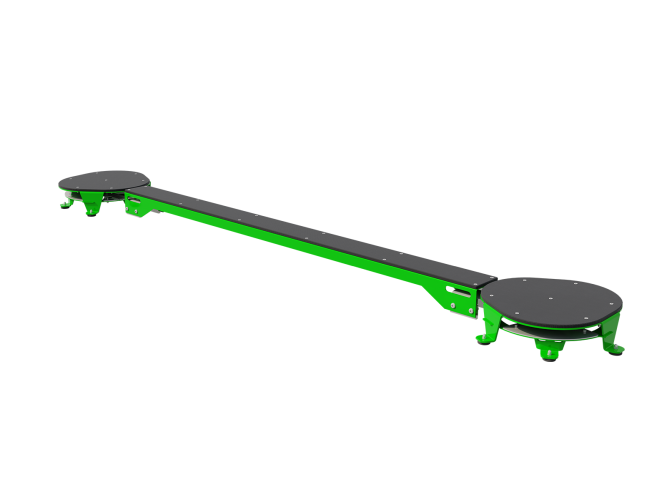
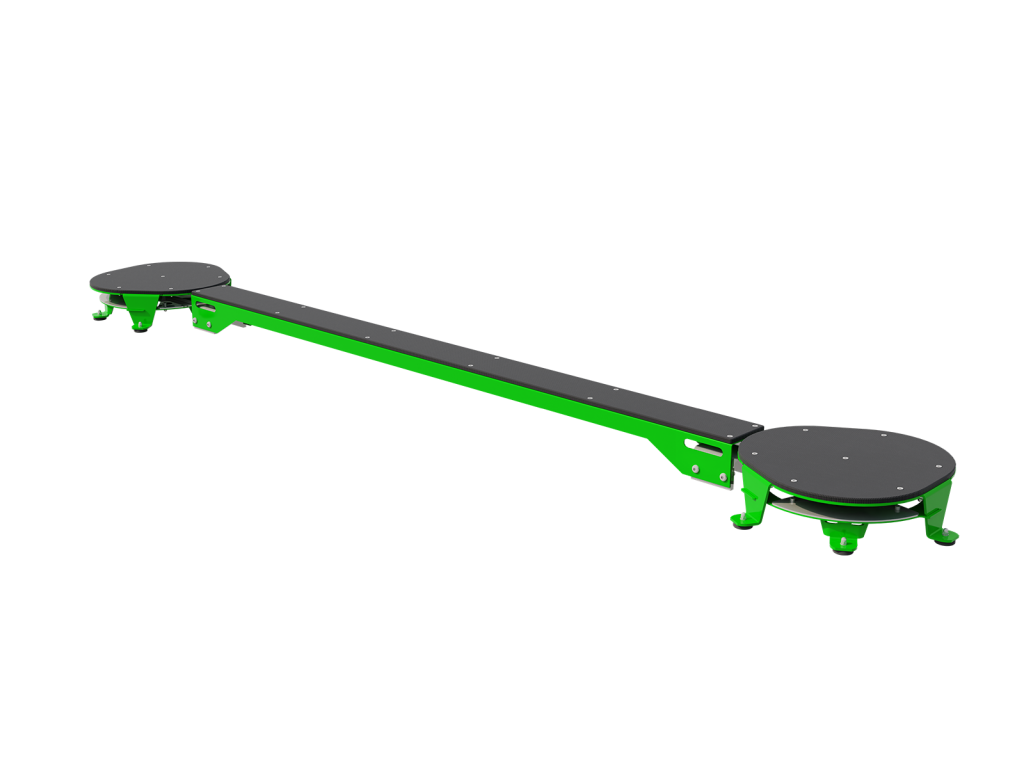
A BeCyclist Balance egy speciális gyakorlópályaelem, amely az egyensúly és a precíz kerékpárkezelés fejlesztésére fókuszál. Ez a modul lehetővé teszi az útpadkára és útpadkáról való fel- és leléptetést merőleges vagy eltérő szögben, alacsony sebességnél. Emellett a keskeny útszakaszon való áthaladást is gyakorolhatják a kerékpárosok, akár egyenes vonalon, akár iránytörésekkel. A Balance célja, hogy a felhasználók magabiztosan tartsák meg egyensúlyukat és precízen kezeljék kerékpárjukat a mindennapi közlekedés során.



Mostantól felhasználóink nemcsak képeken, hanem 3D-ben és kiterjesztett valóságban (AR) is megtekinthetik sportparkjainkat. 3D-ben láthatják a sportparkok részleteit és méreteit és az új AR funkciónkkal interaktív módon, minden részletében felfedezhetik parkjainkat és láthatják, hogyan néznének ki az kívánt területen.
Ez egy új, interaktív módja annak, hogy megtalálja az igényeidnek legjobban megfelelő sportparkot!

Explore the BESTRONG site that suits your preferences!